We just added Alexandrite to the server, it’s an alternative desktop UI for Lemmy created by Sheodox who worked tirelessly to make the necessary changes to we could host it ourselves here. So go to https://a.lemmy.world and have a look!
He continues to update it constantly, you can follow the development on his github page or in his community. If you like what you see and want to support him, why not buy him a coffee? :)
For those who don’t have Lemmy World as their home instance and want to use Alexandrite, either ask your instance admins to add it or go to https://alexandrite.app!
Edit: I should probably have mentioned that Alexandrite is meant for desktop!
Huh, as soon as I went to the link I got banned by the server admin and rate limited?
Rate limits are being tweaked to combat ddos. You might experience some issues while they are being optimised. Apologies
Yeah, I tried to reload the page because it already showed an error.
I did get a successful hit on the web page. It’s good that they are finally tackling the screen width issue. It also comes with auto-reloads as well.
My only complaint is that the items are a bit too tall. It could be shrink down to a more compact space to fit more items per screen-full.
Wow, thank you. I acutally was hoping you were going to add this becasue Alexandrite is the best desktop UI for Lemmy so far.
It also means Lemmy.world is turning into the best instance already because they’re the most user-friendly and customizable one.
Great work!
FYI: I got rated limited on the first link but the second time worked right away. There might be some glitch there.
Rate limits are currently being fine-tuned so yes there may be some issues at the moment while our team sorts things out
I’d just like to say that some of us smaller instances have had both old.* style and Alexandrite active for a a few weeks ;)
- old.lastname.nz (0.18.3 has broken this for now)
- my.lastname.nz

Well maybe not.
I guess ill have to look at why, it works from home
Thanks for adding these UIs as an alternative. Especially m.lemmy.world, it feels like a native app.
The m. Is voyager app. You can actually make a shortcut on your phone and it turns into an app.
Also an app app now, available in beta.
Wow! Thanks! Installed to my ever growing folder of Lemmy/Kbin apps
Using it right now! But since I do, I wonder how (why) this works? What keyword would help me find info about that?
Progressive web apps!
What I really want is a design that shows me twice as many posts at a time, there’s too much wasted space.
If you want old reddit, just use https://old.lemmy.world
That’s pretty handy to know.
But I kinda like the way Alexandrite looks, I just wish it was more compact.
Compact, like this? https://photon.xylight.dev/c/selfhosted@lemmy.world
Hi there! Looks like you linked to a Lemmy community using a URL instead of its name, which doesn’t work well for people on different instances. Try fixing it like this: !selfhosted@lemmy.world
Looks exactly the same size.
I’m planning on adding alternate post styles in the (hopefully near) future. A more compact style is one of the styles I want to add.
I agree. I hate the trend of moving away from information density. It may seem silly, but it’s the number one reason I can’t use an iPhone.
I agree. For now, as I find everything to be a bit too big, I put the zoom at 90% in my browser.
I wish my browser would remember zoom settings for different sites.
Are you on Firefox? I use an extension called PagezoomWE or something like that. It remembers the zoom level for you.
Vivaldi.
deleted by creator
It’s really great that you are moving so quickly and supporting your community in this way, but I wonder if all these front ends are potentially going to create a bit of a long term maintenance headache? How are we certain that they don’t introduce any new vulnerabilities and how are we staying on top of those when they happen? I worry that each new frontend adds burden to an already small community for a potentially minor practical gain.
Don’t get me wrong, you guys are doing awesome stuff, and I’m consistently impressed with this instance. That’s just the first thing that comes to my head having done software for many years myself.
Maintenance in regards to updates is not an issue. All the extra frontends we added run in docker and are automatically updated twice a day to make sure we are always running the latest stable versions. All apps are using the Lemmy api’s just like the 3rd party apps and should anything break we have ways to contact the developers.
How did you set them up to automatically update? Have you done a write up on how you set these up? Would be great for other admins to be able to do the same
We use docker compose in scripts and crontabs
/scripts/update-alexandrite.sh:
cd /opt/alexandrite docker-compose pull docker-compose down docker-compose up -dThen use crontab -e and add this line:
00 05,00 * * * bash /scripts/update-alexandrite.shAre you concerned at all with auto updating containers that some updates can break stuff?
I’ve had issues with watchtower and auto updating containers in the past breaking config files and stopping containers.
Changing the update rate in cron can help offset any broken / vulnerable updates that get pushed.
Sweet thanks, do you have this and scripts to keep the other front ends updated on GitHub somewhere?
It’s just docker compose and crontab…
I understand but a lot of admins that are hosting instances just for themselves and a couple of friends have little no experience running a server so having a github with different tips and best practices would be very useful. I hope you consider it :)
That’s how it should work! Click on post and instantly see the content and comments, without loading a whole page
beautiful! and the fact that i dont have to open a new tab for comments!
Immediate rate limit. Opened home page, pressed communities.
Rate limited.
Rate limits are being tweaked to combat ddos. You might experience some issues while they are being optimised. Apologies
Thank you for your work!
Am I missing smthing? If I open vygr or old I see posts. When I open a.lemmy I can only see a generic post about lemmy nothing else
(dev here) Sorry! The post forgot to mention Alexandrite is meant to be a alternate UI for desktop. There are a lot of issues if you try using it on mobile at the moment, because I haven’t done the work to support it yet. I would keep using whatever you’ve been using on mobile.
Yes I should have mentioned that. I updated my post
maybe it is because it is set by default to local, try clicking on all instead.
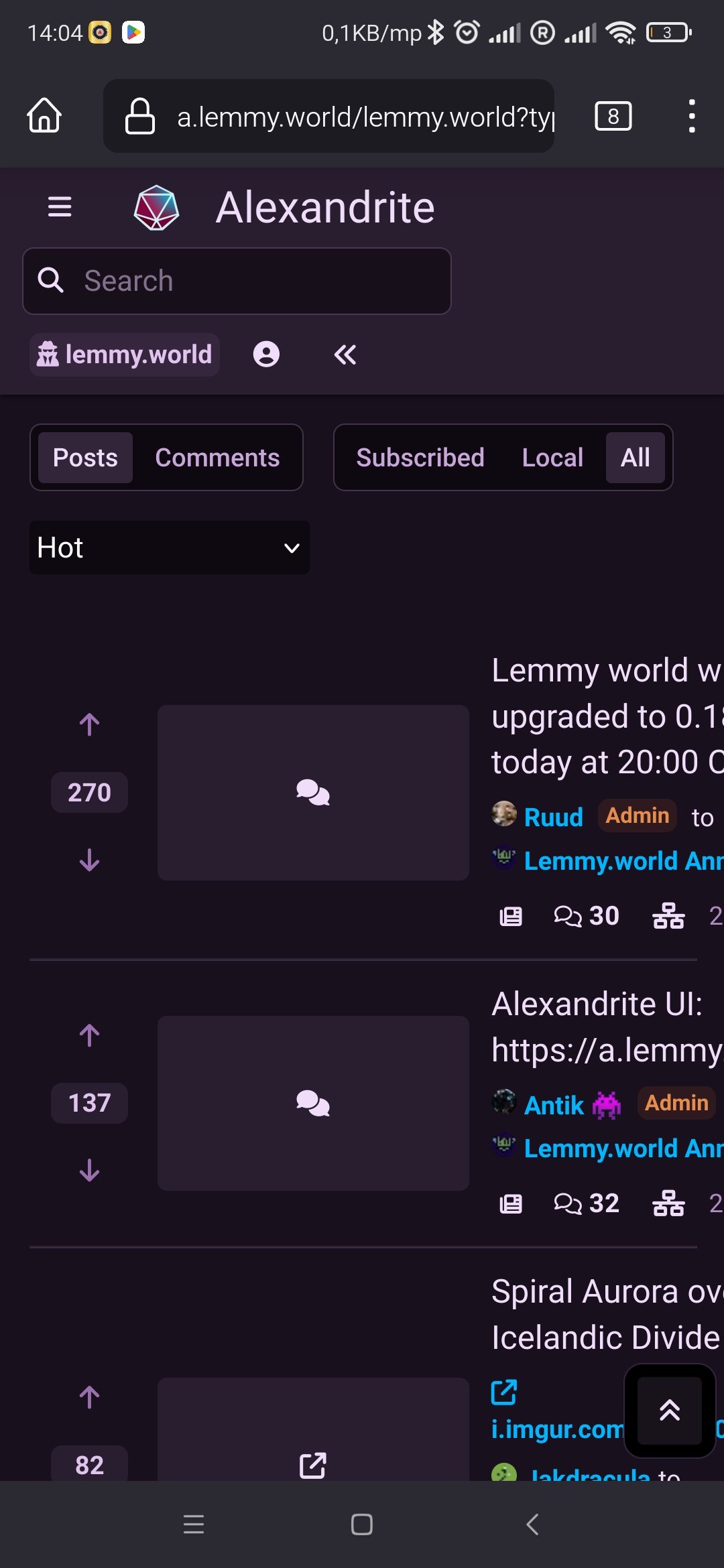
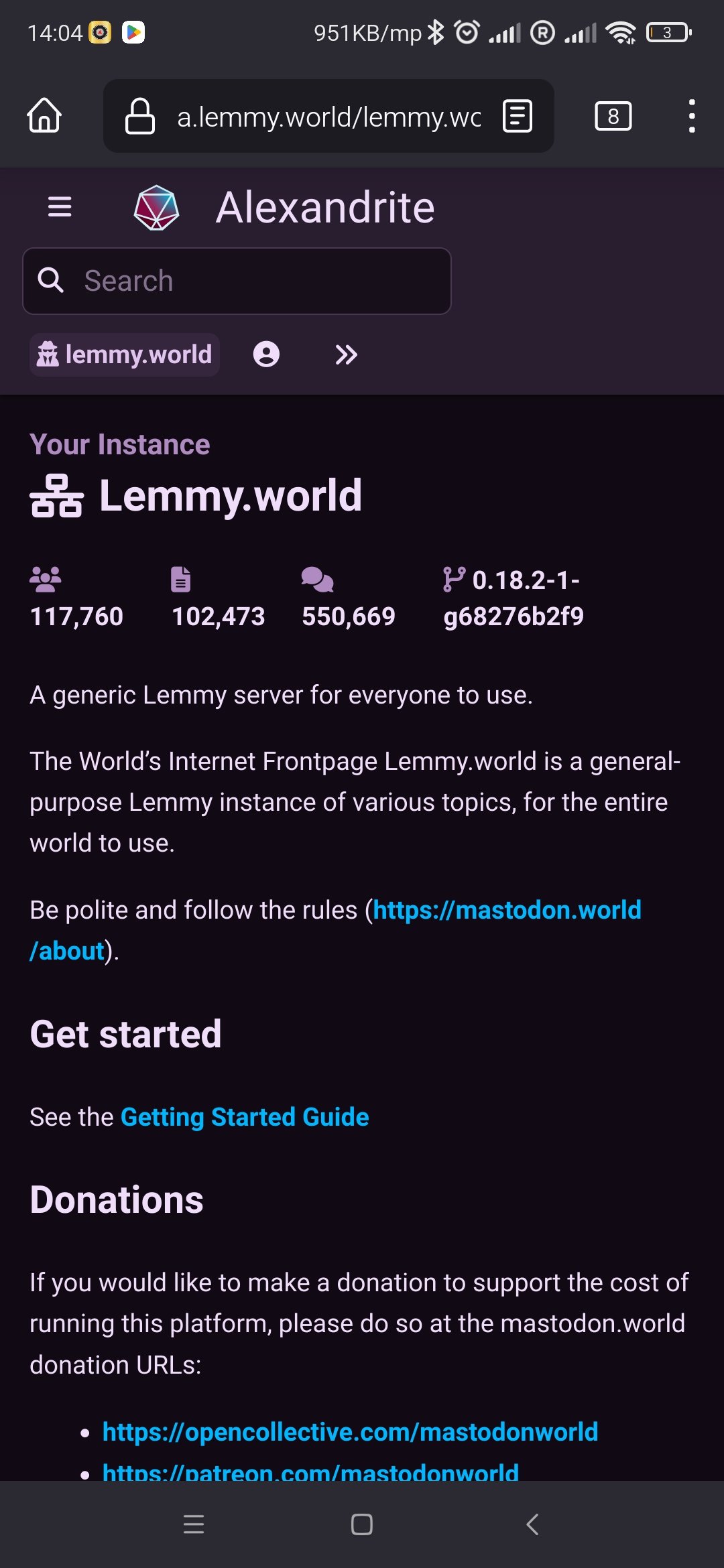
I found the arrows that toggle sidebar and setting it to All shows this in android Firefox:

If I close the sidebar all I can see is this

It’s actually more for desktop. I updated my post
I want to caution that every new ui is a potential security risk. When it’s a mobile app then it’s entirely on the user to decide if they trust it, but when it’s hosted the host is implicitly giving a seal of approval so I think at least a bit of a code audit should be done, especially since xss is much more of a risk on the web.
There’s already been one security breach on the default Lemmy skin, so I think it would be a good idea to do an audit for every new hosted ui and include a section for it on these posts. You don’t necessarily need to crawl through every line of course, but it’d be good to cover what framework and rendering engine it uses and acknowledge any risks associated with them.
We have the devs of all but one of the alternative UI’s on our discord server. We try to provide options for our users as well as give some extra exposure to the Lemmy developers community by hosting these on LW. It’s actually pretty cool to see that devs from different apps are going through each other’s code and are being helpful. And other community members are actively helping the developers test (and request) new features.
So that is one of the things that we did to “play safe”. But I understand your concern and I’ll have a talk with the team how we can organise something like a code review of the UI’s we host.
We have one more UI to be announced soon. And that will most likely be the last one we will add.
I want to add my praise to the heap.
I’m pretty happy with Voyager on mobile, but when writing something, it’s not ideal.
The generic Lemmy UI is more than OK on desktop, but the lack of error code reporting to the user was frustrating, at times I tried to resubmit posts and comments and the spinning Submit button just kept on going, for some communities in particular. So I stopped posting in these communities.
Now, with Alexandrite, I feel like this is a good UI that I really like. And I love that you write out the background error message for why posting or commenting fails!
Really nice job!
Lack of error codes is something I see often even in professional website development. Even Windows has run into that issue now; Click button. Button loads. Button stops - no action. Or, the application just closes.
I think with the separation of product design and engineers in modern teams, it ends up being really hard for everyone to settle on a good path for errors on every single little thing - and including that in the design can make you “feel” your product is error prone, even if 99% of people never see any of those.
Well pointed out.
Just dropping in to say this UI is beautiful and the features are superb. Thank yous for all the lemmy world staff and Sheodox for the time and dedication!
Anything that gets nearer to a RES-like experience from Reddit is an absolute plus. This UI is brilliant.
The genius thing about it is the way it fully utilizes the whole width of a display, with the post content appearing in between the list of posts and the sidebar. I haven’t seen another Lemmy/Kbin UI that does this.
It might only be suitable for widescreen desktop use, but it does that one thing very well.
It definitely could use a bit of work on the mobile screen sizes, but it looks very promising!
Hell, I’m a web developer, maybe I’ll try to contribute.
yes, goes well together with Voyager. From app subdomain I route mobile clients to Voyager and desktop to Alexandrite, feels amazing.
There is https://old.lemmy.world, which I am using. It even has a dark mode! It does have a few missing features. The message field doesn’t have any formatting buttons, you can’t change the shortcuts up top, the submissions don’t have alternating colors (but comments do!), and the preview button for messages sends your message to the server, which breaks often and deletes your message.
I love the side-by-side view. No more opening posts in new tabs for me.
I like the UI so much more than the standard Lemmy. This should be the default UI. Hopefully he makes a light version.
I need a light version.






















