Hello everyone.
I’m trying to style a web page to use Comic Sans. This has worked in the past as I have the font installed on my system (Fedora 38), and I know that Firefox can see it because it can be selected as an option for the default font:

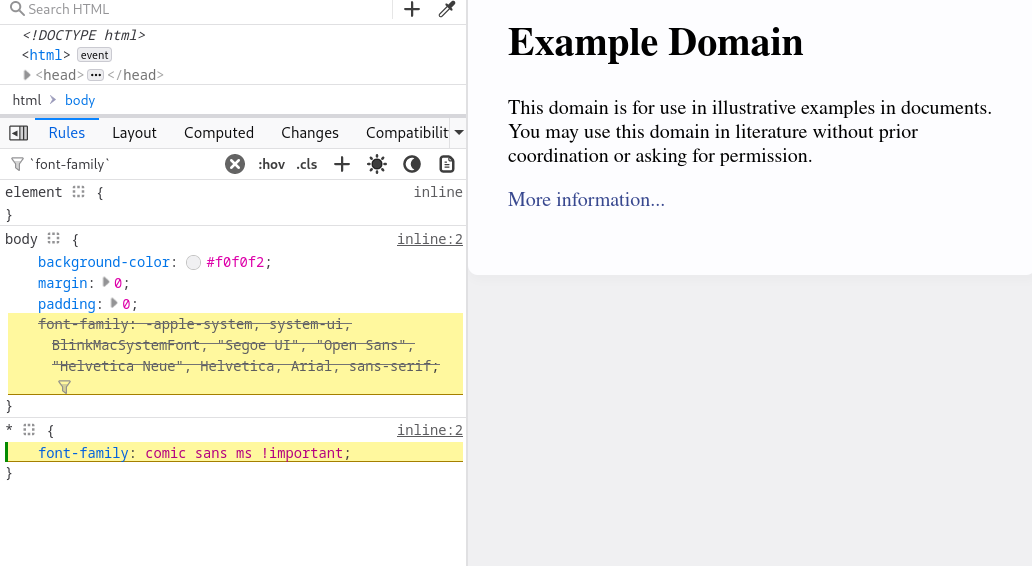
However when I try to use it in CSS, it is not recognized:

I checked and other fonts are not affected:

I can’t use the Impact font either. Both work under Chrome.
Does anyone have a clue about what could be going on?
Thanks
It’s been banned world wide. Along with papyrus.
Don’t fall for that.
Comic sans is a perfectly valid font and exceptional at its intended role. But it is problematic when used in anything other than a very casual environment.
It’s a great choice for something like a web comic. But not for a law firm.
You’re not my dad! 🥹
@ULS @subarctictundra Free the font!
You need quotes around the font name. Courier works because it’s one word.
This is the right answer!
I keep reading that people hate CSS, but it’s my favorite markup language.
People are probably just frustrated with it because they didn’t learn it properly. But that applies to any other language too.
CSS is fucking awesome!
have you tried
font-family: "Comic Sans MS", "Comic Sans"It’s never been a very serious font anyway, so im not shocked it’s not working anymore.
Hmmm.
What do you get in the terminal:
fc-match 'Comic Sans' fc-match 'Comic Sans MS'?







